Making this thread for people having issues figuring this out. Hope this helps you all.
Apps and resources needed
HxD hex editor can be found here Downloads | mh-nexus .
Color guides to go off of. I use this site for color gradients. #9d9e9d Gradient Color Chart
7-zip for opening .apk files with out changing .zip to extract. 7-Zip
framework-res.apk (after all this file is located in here).
Starting the process
1. Take 7-zip and extract framework-res.apk somewhere on your computer.
2. Navigate with in the new folder called framework-res to /res/drawable.
3. In here you will find the file progress_horizontal.xml
4. Open this file with HxD.
Understanding Hex values
The hex color values are backwards of what they would be in normal xml. The first default value in this xml is 9D 9E 9D FF. People get confused here so we are going to break it down.
The first 9D is for blue (B)
The 9E is for green (G)
The second 9D is for red (R)
Last is FF for alpha (A) - I always leave this value alone.
In normal hex it would be this way FF 9D 9E 9D.
First is FF for alpha (A)
The first 9D is for red (R)
The 9E is for green (G)
Last is the 9D for blue (B)
Do you see the difference? Lets do another example with different hex value. 9D128D is a purple color (just using it as different values).
9D = R
12 = G
8D = B
So in binary, here in Hxd it would be this way 8D 12 9D FF
8D = B
12 = G
9D = R
Now to edit the file
1. Now the file is open in HxD. Hit Ctrl+F to bring up the find box.
2. In this box put 08 00 00 1c in the Search for box. For data-type switch to Hex-values. Search direction should be for forward. Go ahead and click ok.
3. Now 08 00 00 1C will be highlighted. The eight numbers next to it are the color value in hex format. There will be nine of these values in this xml.
Default values in the xml > normal hex format
4. Click next to the highlight hex string of 08 00 00 1C. You can edit the 9D 9E 9D FF or leave it alone. I skip the first three since they are the background. These values represent the start, end and middle of the gradient
value 1 = start
value 2 = end
value 3 = middle
Middle is going to be the darkest one.
5. To get from one value to the next hit Ctrl+F again and hit ok. Make sure that you don't have 08 00 00 1C highlighted or it won't go to the next one.
6. Go to value 4 (00 D3 FF 80). In this example I am going to change it to FF00DC (pink). I put that hex color in the website from above. Get color info. Then click the link for color gradient colors. We will look at that in a bit. Back to HxD. I would put it in as DC 00 FF 80. Then hit Ctrl+F and hit ok.
7. We should be on value 5 (00 CB FF A0). When doing this color I go to the gradient chart for the start color to black. I go down 12 colors from FF00DC to CC00B0. That is what I am going to put in for value 5. So in HxD I put in B0 00 CC A0. Then hit Ctrl+F and hit ok.
8. Value 6 (00 B6 FF 80). Back to the chart. I go down 8 colors from CC00B0 to AA0092. This is going to be value 6. In HxD put in 92 00 AA 80. Hit Ctrl+f to go to value 7.
9. Value 7 is going to be the same as 4 but with alpha of FF. (DC 00 FF FF). Ctrl+F to go to value 8.
10. Value 8 is going to be the same as 5 but with alpha of FF. (B0 00 CC FF). Ctrl+F to go to value 9.
11. Value 9 is going to be the same as 6 but with alpha of FF. (92 00 AA FF). This is the last value. Go to file and save. Now you will have a progress_horizontal.xml and a progress_horizontal.bak (the .bak file is the orginal.
Pushing the new file to the system
1. Open the framework-res.apk as an archive with 7-zip. Go to /res/drawable. Take the progress_horizontal.xml we just did and put it in here. Hit the folder up until all the way out of framework-res.apk.
2. Either take the framework-res.apk and put in the tools folder of ADB and push to phone or use Root explorer to do this. I would stay away from doing this with terminal as it usually causes problems. Also with using ADB, you may want to do this while in recovery.
3. Reboot you phone for the changes to take affect. All progress bars should now be the gradient color you just made, enjoy.
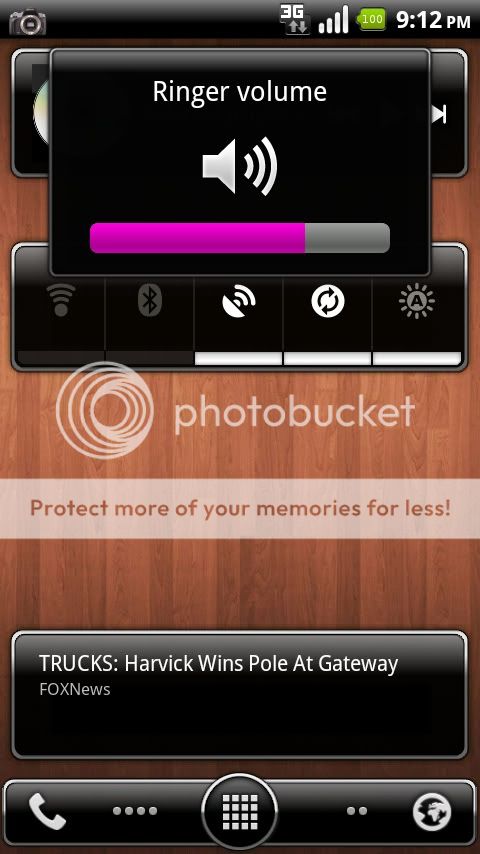
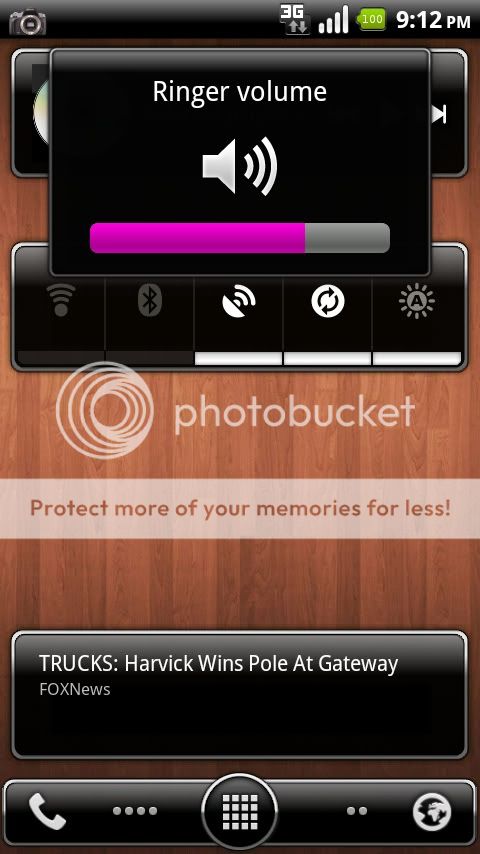
I will add pics later of what the above example of pink will look like when done. Feel free to post your new bars here as well.:icon_eek:

Apps and resources needed
HxD hex editor can be found here Downloads | mh-nexus .
Color guides to go off of. I use this site for color gradients. #9d9e9d Gradient Color Chart
7-zip for opening .apk files with out changing .zip to extract. 7-Zip
framework-res.apk (after all this file is located in here).
Starting the process
1. Take 7-zip and extract framework-res.apk somewhere on your computer.
2. Navigate with in the new folder called framework-res to /res/drawable.
3. In here you will find the file progress_horizontal.xml
4. Open this file with HxD.
Understanding Hex values
The hex color values are backwards of what they would be in normal xml. The first default value in this xml is 9D 9E 9D FF. People get confused here so we are going to break it down.
The first 9D is for blue (B)
The 9E is for green (G)
The second 9D is for red (R)
Last is FF for alpha (A) - I always leave this value alone.
In normal hex it would be this way FF 9D 9E 9D.
First is FF for alpha (A)
The first 9D is for red (R)
The 9E is for green (G)
Last is the 9D for blue (B)
Do you see the difference? Lets do another example with different hex value. 9D128D is a purple color (just using it as different values).
9D = R
12 = G
8D = B
So in binary, here in Hxd it would be this way 8D 12 9D FF
8D = B
12 = G
9D = R
Now to edit the file
1. Now the file is open in HxD. Hit Ctrl+F to bring up the find box.
2. In this box put 08 00 00 1c in the Search for box. For data-type switch to Hex-values. Search direction should be for forward. Go ahead and click ok.
3. Now 08 00 00 1C will be highlighted. The eight numbers next to it are the color value in hex format. There will be nine of these values in this xml.
Default values in the xml > normal hex format
1. 9D 9E 9D FF --- FF 9D 9E 9D
2. 74 76 74 FF --- FF 74 76 74
3. 5A 5D 5A FF --- FF 5A 5D 5A
4. 00 D3 FF 80 --- 80 FF D3 00
5. 00 CB FF A0 --- A0 FF CB 00
6. 00 B6 FF 80 --- 80 FF B6 00
7. 00 D3 FF FF --- FF FF D3 00
8. 00 CB FF FF --- FF FF CB 00
9. 00 B6 FF FF --- FF FF B6 00
The first three are for the background and the last six are for the foreground (fill progress). 2. 74 76 74 FF --- FF 74 76 74
3. 5A 5D 5A FF --- FF 5A 5D 5A
4. 00 D3 FF 80 --- 80 FF D3 00
5. 00 CB FF A0 --- A0 FF CB 00
6. 00 B6 FF 80 --- 80 FF B6 00
7. 00 D3 FF FF --- FF FF D3 00
8. 00 CB FF FF --- FF FF CB 00
9. 00 B6 FF FF --- FF FF B6 00
4. Click next to the highlight hex string of 08 00 00 1C. You can edit the 9D 9E 9D FF or leave it alone. I skip the first three since they are the background. These values represent the start, end and middle of the gradient
value 1 = start
value 2 = end
value 3 = middle
Middle is going to be the darkest one.
5. To get from one value to the next hit Ctrl+F again and hit ok. Make sure that you don't have 08 00 00 1C highlighted or it won't go to the next one.
6. Go to value 4 (00 D3 FF 80). In this example I am going to change it to FF00DC (pink). I put that hex color in the website from above. Get color info. Then click the link for color gradient colors. We will look at that in a bit. Back to HxD. I would put it in as DC 00 FF 80. Then hit Ctrl+F and hit ok.
7. We should be on value 5 (00 CB FF A0). When doing this color I go to the gradient chart for the start color to black. I go down 12 colors from FF00DC to CC00B0. That is what I am going to put in for value 5. So in HxD I put in B0 00 CC A0. Then hit Ctrl+F and hit ok.
8. Value 6 (00 B6 FF 80). Back to the chart. I go down 8 colors from CC00B0 to AA0092. This is going to be value 6. In HxD put in 92 00 AA 80. Hit Ctrl+f to go to value 7.
9. Value 7 is going to be the same as 4 but with alpha of FF. (DC 00 FF FF). Ctrl+F to go to value 8.
10. Value 8 is going to be the same as 5 but with alpha of FF. (B0 00 CC FF). Ctrl+F to go to value 9.
11. Value 9 is going to be the same as 6 but with alpha of FF. (92 00 AA FF). This is the last value. Go to file and save. Now you will have a progress_horizontal.xml and a progress_horizontal.bak (the .bak file is the orginal.
Pushing the new file to the system
1. Open the framework-res.apk as an archive with 7-zip. Go to /res/drawable. Take the progress_horizontal.xml we just did and put it in here. Hit the folder up until all the way out of framework-res.apk.
2. Either take the framework-res.apk and put in the tools folder of ADB and push to phone or use Root explorer to do this. I would stay away from doing this with terminal as it usually causes problems. Also with using ADB, you may want to do this while in recovery.
3. Reboot you phone for the changes to take affect. All progress bars should now be the gradient color you just made, enjoy.
I will add pics later of what the above example of pink will look like when done. Feel free to post your new bars here as well.:icon_eek:

Last edited:

